
Como lo prometido es deuda, este es un tutorial para ustedes -que mucho me han pedido, pa’ que vean que si los escucho- para vectorizar imágenes. Trataré de hacerlo simple, como si nunca hubieras agarrado el Illustrator.
Yo estoy usando el Illustrator CS en inglés (ya hay nuevas versiones pero creo que de todos modos aplica este tutorialito).
Bien, supongamos que quieres vectorizar una foto de una chica bien sensual, y dá la casualidad que yo tengo una foto mía, que es lo mismo, así que en eso nos vamos a basar. No tiene que ser una super foto clarísima, lo importante es que tú puedas apreciar los rasgos para vectorizar. La que yo usé incluso esta toda pixeleada.

Primero, abres un nuevo documento en Ilustrator, yo siempre lo abro en default que creo es una hoja tamaño carta, en fin, el tamaño a tus necesidades. Copias y pegas la imagen que quieres agregar o desde el menú File y en Place, con eso podrás examinar hasta poner tu foto en el área de trabajo.
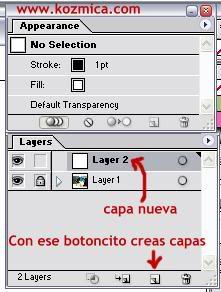
Bien, ya tienes tu foto puesta, ahora lo mejor es que en donde administras las capas (Layers) bloquees esa capa para que de ahí no se te mueva y no rayes en ella.

Luego para empezar a vectorizar haces una nueva capa.

Tener la capa de la foto original bajo las otras es lo más práctico.
Ahora lo bueno, a vectorizar.
Ya teniendo seleccionada la capa nueva comenzamos a vectorizar, puedes empezar por donde quieras. Yo empezaré por el cabello.
Seleccionas la herramienta pluma (pen) y comienzas a dibujar las áreas con los tonos más claros, como los brillos. La pluma funciona como «uniendo puntos», luego de que los unas todos usas el gotero (eyedroper) y con el seleccionas un color de la foto para que el vector seleccionado se rellene de ese color. Eso te servirá para conservar colores originales.

Luego ya teniendo dibujados todos los tonos claros, nos vamos a un segundo tono, más oscuro.
Y los dibujamos justo encima de los claros, solo que al terminar cada vector presionas Ctrl + [ eso hará que el vector más oscuro se vaya atrás de el claro. Si no te funciona esa combinación de teclas haces click con el botón derecho sobre el objeto y le pones Arrange y Send to Back. Así ira quedando cada tono más oscuro atrás de los que ya dibujaste.

Y así te vas, vector por vector, y agregando más niveles tonales, cada vez un color más oscuro. Entre más tonos más trabajo, pero se verá genial.
Yo le dí al cabello 7 tonos y así queda:

NOTA: Puedes crear tantas capas como desees para separar tus vectores, yo prefiero agrupar por zonas, para no tener muchisimas capas. Uso por ejemplo una para el cabello, otra para la piel, otra para la cara (ojos, nariz, boca), pero cada quién hace las capas que quiera.
Terminamos con el cabello y creamos otra capa nueva, en esta haremos la piel de la cara. Quitamos la opcion de ver la capa del cabello para que no nos estorbe. Y cubrimos toda la zona de piel de la cara con un solo elemento, pasándonos un poquito por encima del cabello para que no queden huecos entre las 2 capas.

Creamos otra capa más para hacer los ojos, las cejas, la boca y detallar la oreja. Mientras trabajas en una capa puedes, y recomiendo, hacer invisibles a las demás para ver la foto en el fondo y seguir usándola como guía. Puedes también, al terminar cada capa quitar la visibilidad de la foto para ver como va quedando todo.
No olvides ordenar las capas como deberían de ir para que se vean bien, arriba de todas el cabello, luego las facciones, y al último la zona de la cara. Para mover las capas solo las seleccionas con el botón izquierdo del mouse y las arrastras más arriba o abajo, según lo quieras.
Hasta ahora, con ojos y todo, llevaríamos algo así:

¡Ya está casi terminado!
Ahora vamos a agregar más capas, pero esta vez atrás de las que ya tenemos, para el cuello y agregaremos unas sombras para detrás de la oreja y bajo el mentón. Y para rematar y dar contraste un enorme cuadro negro bajo todas las capas (con el rectangle tool).
Y aquí tenemos el resultado:

NOTAS Y TIPS:
- Cuando algo no te convenza hazlo de nuevo.
- Para los que ya más o menos le saben pueden utilizar también la herramienta Warp, para transformar elementos.
- Si no te gusta algo en la foto puedes darle forma tú mismo a algo completamente diferente (como yo lo hice en el mechón de cabello que sale por el cuello, los labios, quitar arrugas, papada, etcétera, etcétera…).
Ahora sí, lo pidió el pueblo y se los traje, un tutorial para vectorizar en Illustrator, como yo sé que no soy perfecta (aunque me falte poquito), habrán quedado dudas sin resolver. Aquí mismo me preguntan y veré que puedo hacer por ustedes.
Recuerden que no se nace sabiendo, así que paciencia, mucha paciencia.
¡A vectorizar!
Referencias a esta entrada
Responderle a
¿Quieres que se muestre una imagen junto con tu comentario?, acá te digo como poner un avatar. ¡Gracias por tu comentario!
Wi!!! Gracias, jaja creo que si inicie un poco bien sin el tuto
Pero ahora a ver que tal me queda!!
Muchas gracias!!!
^^
O.o leí y me compliqé.
Sólo qería decir q está bn chido el tuto!!!
saludos.
aaahhh y lo del enlace a lo de Paul D:
muy bueno!!
Orale, buen tutorial, aunque a mi eso de vectorizar me desespera bastante jeje.
saludos!!
Excelente tutorial :)… El mas complejo y el mas sencillo!… Creo que ahora si podre vectorizar una imagen, perfectamente!…
Saludos
muy buen tutorial, bien explicado
pero eso no le qita lo laborioso y
tardado qe ha de ser vectorizar
una imagen xD
bueno, la practica es fundamental =D
lo intentare
Se te olvido decir que la herramienta de la pluma no es tan facil de dominar
Gracias por el tuto! ya tengo con que ‘jugar’ en mis ratos libres.
MIS SUPLICAS FUERON ESCUCHADAS!!!
Neta te lo pedi como 3 veces!!! jojjojooo!
Vientos, a intentarle!
te aviso mi progreso, Hay maestra kozmica las 24 hrs ?
Simplemente fenomenal, sos la mejor :D
Lo pondre en mi blog.
PD: Haber si muestra una imagen de cara y cuerpo completo jajajaj :P
saludos y por aqui andamos
Muy buen tutorial!!
ahora me voy a poner a jugar con algunas fotitos.. aunque no creo q me queden tan buenas como a vos..
Muchas gracias!!
Excelente tutorial Kozmica, tambien me pondre a practicar con algunas imagenes.
Muchas gracias..
Muy guapa :P
muy bién !!!
muchas gracias por la ayudita para aprender ;)
despues de todo se ve muy genial el resultado
muchos saludos!!! :D
Excelente tutorial !!! te gustaria publicarlo en mi Blog Pixel Art ? obviamente manteniendo los creditos, con links, etc…
Realmente esta muy bueno y bien explicado !!!
saludos !!!
Hola linda, gracias por el tutorial. Por fin hice mi primer trabajo en AI luego de varios años. Siempre me he negado a trabajar en el por ser fanatico del Fireworks, donde practicamente vectorizo todo cuanto veo.
Mira lo que hice gracias a ti, claro aunque no quedó perfecto porque se me hace un tanto complicado trabajar alli, pero ahi vamos…
http://i101.photobucket.com/albums/m45/nuvolari06/cascohill.jpg
Y la foto original:
http://news.bbc.co.uk/olmedia/375000/images/_376281_hill300.jpg
Un beso y gracias nuevamente… :D
massssssssssss feoooooooooooooooooooooooooooooo
Amiga te falto decir que debes seleccionar tanto el color frontal como el contorno en «Sin lineas» osea sin rellenos y nada por que si no ahi puede estár el problema de los que dices que es muy dificl vectorizar y me incluyo nada mas no seleccionen color y listo!
hola agracezco a ustedes por el programa ya q no puedo comprarlo es lo maxim0.
gracias
de casualidad no estudias diseño grafico coño esta educacion en mexico cada dia esta peor.
Primera existen herramientas que te hacen la vectorizacion en 2 segundos y gratis.
Segunda quitate la actitud de que como es posible que dijeran que era de photoshop, coño,la gente no sabe y tu crees saber, informate, investiga y si no sabes no critiques IGNORANTE
Y esa fue la inteligente aportación de John, ¡bravo John!, ya aprendiste a usar el sistema de comentarios de este blog, ahora te falta saber comentar. :D
Gente gracias a todos por los comentarios, y como dijo Joel, tienen que seleccionar el relleno y sin borde, a ver si lo agrego luego al tutorial. Cualquier otra duda pues aqui un comentario, y me alegra que lo publiquen en otros lados, todo un honor. ^.^
Este blog ha sido el gran descubrimiento para mi. Nunca fuí capaz de hacer nada con el illustrator pero este tutorial está muy bien explicado.
Ya está en mi Delicious
que onda soy de guatemala y llevo poco tiempo suscrito a esta pagina que sirve par aprender un poco mas y conocer a pesonas entregadas al diseño como vos orale y suerte.
br……………
Muy buen tutorial, algo parecido realice hace algunos meses atrás, veo que coincidimos en ciertas técnicas. Gracias por compartirlo con los demás.
MIS SUPLICAS FUERON ESCUCHADAS!!!
Neta te lo pedi como 3 veces!!!
Hasta que al fin accedistes, ahora tu tesorito es mio
jojjojooo!
Cara para cobrarme!
te aviso cuando tenga, Trabajas kozmica las 24 hrs ?
gracias amor fuera de linda inteligente muy sencillo y practico era lo ke buscaba te haces entender. besos desde colombia zhau.
te amooooooooooooooooooooooooooooooooooooooooooooooooooooooooooo
Kosmica tu tutorial esta muy sencillo y practico sin muchas complicaciones y uno aprende, siento que eres una chica linda gracias Kosmica,
muchas gracias por el tuto ya esta en mis favoritos mientras que me compro el programa correcto jejeje por cierto no hagas caso de los malos comentrios es pura envidia eres muy buena explicando =)
TA ENTENDIBLE TU TUTORIAL GRACIAS Y TU ESTAS BIEN RICA
e x e l e n t e …
grax x preocupart xq los dmas aprendan… peace…
¡¡¡Hey!!! ¡GRacias! Sos fabulosa!
Hola niña, muy bueno el tutorial, y aunque no lo creas, fácil de trasladar a otras aplicaciones.
Hace poco tiempo comencé a usar Inkscape (no quise renovar mi licencia de Adobe y busque una alternativa libre) y el método de vectorización es prácticamente el mismo.
Después voy a probar con otra aplicación libre que se llama skencil (aunque su interfaz no me gusta demasiado) y ver si también se adapta logrando los mismos resultados.
SAludos
Buenisimo!! lo pude entender muy rapido!! ya hice dos imagenes je
saludos!
o0o0o0o!! porfin jjajaes la mejor qe e encontrado!! grax
Mil Gracias,está muy bien explicado y gracias a ti logré hacer un vector, claro, no tan bien pero ahi la llevo.
Me declaro seguidora de tu blog.!!!
Oye en verdad si que estas linda yo soy diseñador grafico y me encantaria algun dia charlar contigo acerca de este cuento de la vectorizacion y retoque digital chaos
jajajaja una chika sexy y de kasuelidad tienes una foto tuya???…
ademas d sexy (q estoy totalmente de akuerdo), tienes un muy buen sentido del humor… ademas d haberme solucionado el problema de la vektorizacion..!!!
hasta ahora estoy komenzando kon este berrako illustrator..!!!
gracias chika sexy..!!!
GRACIAS PRINCESA, TENGO Q PRACTICAR MUCHO PARA PODER DOMINAR ESA TECNICA YA Q ES MUY ATRACTIVA
mmmm no es gran cosa pero = vale tu esfuerzo…haslo con tu cara de frente, ya que de perfil es muy facil aparte de que te faltan sombras y brillos, pero = esta bien para ser principiante…
Buen trabajo exelente, yo tambien se algo de esto, si gustas, puedes visitar mi blog alli tengo algunas muestras para que veas mi nivel. saludos frank
gracias por la aportacion fue bastante interesante gracias¡¡¡¡¡
Jajaja enserio vi este tutorial en otra parte, recien me entero en el blog de plaga que es tuyo este tutorial. El comentario de enmedio del hoygan epañol si es molesto xDD
Buen tuto, ya lo habia leido y me sirvio en su momento.
grasias muy lindo y fasil
hola quizas megustaria saber mas de esto chica muy bueno nesecito saber mas por que estoy estudian do comunicacion y me toca ver laboratorio grafico y de verdad que me va muy mal me encataria aprender
estoy estudiando comunicacion deberas me ba remal em encantaria es mas es que no tengo mucha esperiencia con los computadores y con estas cosas por que en el colegio que yo estudie no habia tanta posivilidad no si a caso traajabamos en word y ya no se nada deberas que nesecito de tu ayuda gracias me sirvio de algo leer tu tutorial mil gracias picos cuidate aunque no se quien eres nena
solo kiero saber kien es la chika me gusta!!! aunke sea solo el perfil!!! woow ya me enamore!!
te amo Cozmikita
TE AMO KOZMIKITA
holaa!!muchas gracias por el tuto, muy bien explicado y facil de entender
Excelente tutorial, para nosotros «novatos» en vectorización.
olles linda muy interactivo y original el tutorial
pues ase unos años yo utilizaba esa tegnica pero pues como abeses los usuarios lo piden muy rapido de una manera irreaal para el Illustrator pues esta el Vector Magic Portable bueno quedan imagenes vectorizadas de muy buena calidad
bueno hay me agregas para intercambiar experiencias del diseño y programacion en java.
nos vemos
uy, fantastico, espero aprender mucho con tus buenos consejos, eres genial
Hola!! excelente tutorial!! espero poder hacerlo tan excelente como tu….soy principiante, pero esto me servira para vectorizar mis dibujos hechos a mano…ya que soy solo ilustrador convencional :S solo lapiz y papel jejjee….pero me encanta de verdad como logras lo que explicas aqui….muchisimas gracias!!!
KOZMICA MUCHISIMAS GRACIAS POR EL TUTORIAL ESTA BIEN EXPLICADO, SOY NUEVO CON EL ILLUSTATOR PERO YA LO ESTOY DOMINANDO BASTANTE GRACIAS A DIOS, ESTE TUTO ME SERVIRA PARA UNOS TRABAJOS DE LA UNIVERSIDAD, ESPERO QUE ME SALGA PERFECTO ASI Q ESTA MISMA NOCHE ME PONGO EN MARCHA CON ESO AHY TE CUENTO COMO ME FUE.
GRACIAS, SALUDOS DESDE PANAMA.
ATTE:
DADDY RASTA.
BLESSING.
Hey muchas gracias por el tuto!! algo viejo pero por fin me voy a animar a vectorizar una imagen :P no se si sigas sacando tutoriales como este pero espero que si para seguir pasando por aqu´;)
Saludos!!!
¡¡¡¡GRACIAS MUCHISIMAS GRACIAS!!!! ¿tan complicado es hacer un tutorial sencillo y que no sea un coñazo? Porque creo que eres la única que lo ha conseguido xDDDD
Me ha servido de mucho, ya tengo grandes resultados gracias a ti :D
Saludos!!!
esta bien, esto tiene ya un par de años, pero vayan a corel, vectorizar y listo.
igual vale el aporte.
oye pero cual Illustrator CS
java o q onda esq me complike porfa dime pero de todos modos wen tuto
buen tutorial gracias por conpartirlo
Definitivamente, eres genial… estoy incursionando al maravilloso mundo del diseño gráfico y tus aportes son de lo mejor que encontre hasta el momento… Te Felicito… sigue adelante..
oye yo estoy empezando con la vectorizacion no tengo mucho tiempo para practicar por que estoy en una escuela de serigrafia para mi es fundamental tratar de vectorizar ya que es mas sencillo utilizar la compu que todo a manita (manual) en cuanto termine el curso que es el mes de octubre tratare de meterme mas a esto si tienes mas consejos para vecotrizar te lo agradeceria tengo un photoshop cs ¿se puede utilizar este sistema ? bueno, sin mas es bueno para tratar de aprender sin mas cuidate y sigue dando orientacion para los neofitos como yo.
CUALQUIER COMENTARIO AL galc_67@hotmail .com .mx
En mi clase de serigrafía el profesor nos recomendaba Corel Draw, en segundo lugar Illustrator.
No te recomiendo Photoshop porque es más para pixeles que vectores. Saludos.
buee aki va el mio aver que te parece! =) jeje gracias x la ayuda…
buee aki va el mio aver que te parece! =) jeje gracias x la ayuda…
http://www.facebook.com/photo.php?fbid=2528334533874&set=a.1439572395501.2060583.1418769669&type=1&theater
en la foto de perfil esta la original =)
Jajajaja chica bien sensual?
:33
Buen tutorial, gracias!
chevere, kozmica,soy de cuenca ecuador, estoy un poquito mas arriba,en esto, pero quiero decirte que lo que haces es buenazo, lo simplificas, ojala salgas a ayudarme cuando pase por aqui y te llame. abrazos.
rayos y con la plumita cuanto me tardare en vectorizar? aparte la plumita hace trazos rectos, perdón pero soy nuevo en esto! y tengo CS 5 alguna ayudita extra? por cierto muy bueno el tuto y mas por la guapa chica que eres!
estoy estudiando diseño gráfico. la verdad es que tu pagina me esta siendo de mucha utilidad!!! muchas gracias!!!!!
camilo desde Uruguay.
muy bien explicado y entendible para los novatos como uno. gracias por el trabajo.
SOS UNA IDOLA!
nada mas para decir